اگر قصد استفاده از ابزارهای A/B Testing یا Multivariate Testing را دارید، حتما در کنار ابزارهای دیگری مانند AB Tasty و VWO اسم «گوگل اپتیمایز» (Google Optimize) را هم شنیدهاید. گوگل اپتیمایز ابزار مارکتینگی خوبی است که دادههای کیفی (Qualitative Data) بینظیری به شما میدهد. اما نصب گوگل اپتیمایز روی سایت، کمی ریزهکاری و جزئیات دارد که میخواهیم در کنار همدیگر مراحل آن را پیش برویم.
توجه داشته باشید که مثل تمام کارهای دیگر، برای نصب گوگل اپتیمایز هم چندین راه وجود دارد. قصد دارم این راهها را برایتان شرح دهم و با استفاده از تصویر، مراحل آنها را با شما به اشتراک بگذارم.
پیشنیازهای راهاندازی گوگل اپتیمایز
- برای اینکه بتوانید گوگل اپتیمایز را راه بیندازید، ابتدا باید گوگل آنالیتیکس را روی سایتتان راه انداخته باشید. در واقع نصب گوگل آنالیتیکس، لازمهی شروع به کار گوگل اپتیمایز است. دیتاهایی که توسط اپتیمایز جمعآوری میشوند، برای پردازش به سمت گوگل آنالیتیکس میروند و از آنجایی که گوگل آنالیتیکس در زمینهی ذخیرهسازی دادهها فوقالعاده عمل میکند، گوگل این پیشنیاز را پیش پای شما قرار میدهد.
- برای استفاده از امکانات گوگل اپتیمایز، باید مرورگر گوگل کروم را نصب کرده باشید. ممکن است بگویید این موضوع از سیاستهای انحصارگرایانهی گوگل ناشی میشود یا اینکه گوگل میخواهد تمام دنیای اینترنت را در اختیار داشته باشد. من هم با حرف شما موافقم و خودم هم اصلا دوست ندارم از مرورگر دیگری به غیر از سافاری استفاده کنم. اما در هر صورت، استفاده از گوگل اپتیمایز و راه انداختن تجربههای جدید (Experiments) بدون استفاده از مرورگر گوگل کروم امکانپذیر نیست.
- پس از نصب گوگل کروم، خوب است که افزونهی گوگل اپتیمایز را هم روی مرورگر گوگل کرومتان نصب کنید. بدون این افزونه هم میتوانید تجربههای ایجاد شده در گوگل اپتیمایز را ببینید. اما برای اینکه خودتان یک تجربهی جدید ایجاد کنید و برای اینکه بتوانید از ویرایشگر دیداری (Visual Editor) گوگل اپتیمایز استفاده کنید، حتما باید افزونه گوگل اپتیمایز را روی مرورگر گوگل کروم نصب داشته باشید.
بدون افزونه گوگل کروم هم میتوانید از گوگل اپتیمایز کار کنید. اما برای اینکه بتوانید از ویرایشگر دیداری (Visual Editor) گوگل اپتیمایز استفاده کنید، نصب افزونه ضروری است.
ساخت اکانت و ظرف (Container) در گوگل اپتیمایز
بسیار خب، حالا که مراحل پیشنیاز را طی کردید، بیایید به سراغ کارهای بعدی برویم.
- به صفحه اصلی گوگل اپتیمایز بروید و با اکانت گوگلتان لاگین کنید.
- ابتدا باید یک اکانت بسازید. روی دکمه Create New Account کلیک کنید.
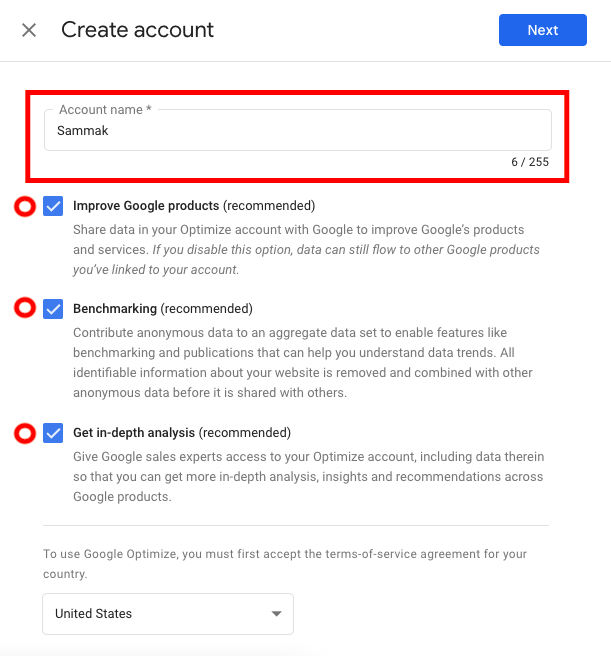
- در قسمت Account Name باید یک اسم برای اکانت وارد کنید. طبق رسوم رایج (همان Convention ها) مرسوم است که اسم اکانت را دقیقا همان اسم برند وارد کنید. مثلا اگر دارید برای سایت google.com اکانت میسازید، اسم اکانت را Google بگذارید.

- تیک زدن گزینههایی با عنوان Recommended آمدهاند، کار خوبی است؛ اما ضروری نیست. گزینههای دیگر را حتما باید تیک بزنید.
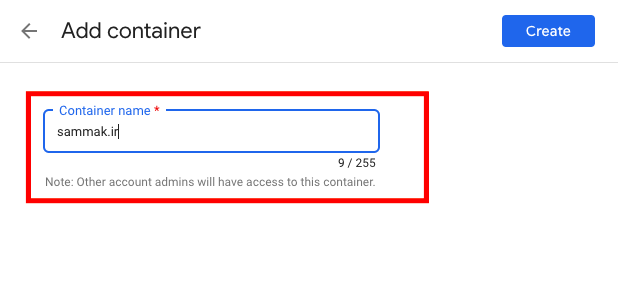
- در قسمت Container Name باید یک اسم برای ظرف وارد کنید. ظرف یا کانتینر گوگل اپتیمایز، مفهومی شبیه به پراپرتی (Property) گوگل آنالیتیکس دارد. طبق قاعدهی مرسوم یا همان Convention نامگذاری، اسم ظرف را همان اسم سایت وارد میکنند. یعنی مثلا برای گوگل باید اسم ظرف را google.com گذاشت.

حالا تقریبا تمام کارها را انجام دادهاید. احتمالا در همین مرحله از شما خواسته میشود تا Property و View مربوط به اکانت گوگل آنالیتیکس را مشخص کنید. در صورتی که در این مرحله این اطلاعات از شما خواسته نشد، حتما در هنگام ساختن «تجربهها» از شما خواسته میشود تا اطلاعات مربوط به گوگل آنالیتیکس را وارد کنید.
برویم ببینیم به چه روشهایی میتوان گوگل اپتیمایز را روی سایت نصب کرد.
روش اول – نصب مستقیم گوگل اپتیمایز (با استفاده از optimize.js)
الف) اطلاعاتی که لازم دارید
- ابتدا مراحل Setup اولیه گوگل اپتیمایز را طی کنید.
- مطمئن شوید به Property و View گوگل آنالیتیکس که در Setup اولیه اپتیمایز معرفی کردهاید، دسترسی دارید.
- مطمئن شوید که گوگل آنالیتیکس به درستی روی سایتتان نصب شده است.
- مطمئن شوید که ظرف (Container) و اکانت گوگل اپتیمایز به Property گوگل آنالیتیکس وصل هستند.
- مطمئن شوید که میتوانید کد HTML سایت را ویرایش کنید.
ب) پیاده کردن تنظیمات گوگل اپتیمایز در سایت
برای نصب گوگل اپتیمایز به این روش، تنها باید یک مرحله را طی کنید. کد جاوا اسکریپت زیر را در بالاترین بخش <head> صفحههای سایتتان قرار دهید. از آنجایی که کد گوگل اپتیمایز باید قبل از هر چیز دیگری اجرا شود، مطمئن شوید که کد را در ابتدای <head> صفحههای وبسایت قرار میدهید.
<script src="https://www.googleoptimize.com/optimize.js?id=OPT_CONTAINER_ID"></script>
تنها تغییری که باید در این کد جاوا اسکریپت بدهید، این است که به جای OPT_CONTAINER_ID کد ظرف یا همان Container ID اکانت گوگل اپتیمایز خودتان را قرار دهید. (کد ظرف اپتیمایز به یکی از شکلهای OPT-A1B2CD یا GTM-A1B2CD است). با این کار، نصب گوگل اپتیمایز به روش مستقیم برای شما به پایان میرسد و میتوانید استفاده از آن را شروع کنید.
روش دوم – نصب گوگل اپتیمایز با استفاده از گوگل تگ منیجر (توصیهشده)
برای نصب گوگل اپتیمایز با استفاده از گوگل تگ منیجر، راه آسانی را پیش رو دارید. کافی است اول اطلاعات زیر را آماده کنید و بعد، مراحل نصب را یکبهیک انجام دهید.
الف) اطلاعاتی که لازم دارید
- کد ترکینگ گوگل آنالیتیکس یا همان Analytics Tracking ID
- کد ظرف گوگل اپتیمایز یا همان Optimize Container ID (کد ظرف اپتیمایز از ترکیب ۹ حرف و عدد انگلیسی ساخته شده است و به یکی از دو شکل OPT-A1B2CD یا GTM-A1B2CD وجود دارد.)
- داشتن (یا ساختن – در صورتی که قبلا نساختهاید) یک متغیر Google Analytics Settings در گوگل تگ منیجر و استفاده از آن
ب) پیاده کردن تنظیمات در گوگل تگ منیجر
زمانی که اطلاعات خواستهشده در بند الف را آماده کردید، میتوانید با خیال راحت تگ منیجر را باز کنید و مراحل پیاده کردن تنظیمات در گوگل منیجر را شروع کنید. مراحلی که باید به ترتیب طی کنید، به شرح زیر هستند:
- ابتدا وارد تگ منیجر شوید و اکانتتان را انتخاب کنید.
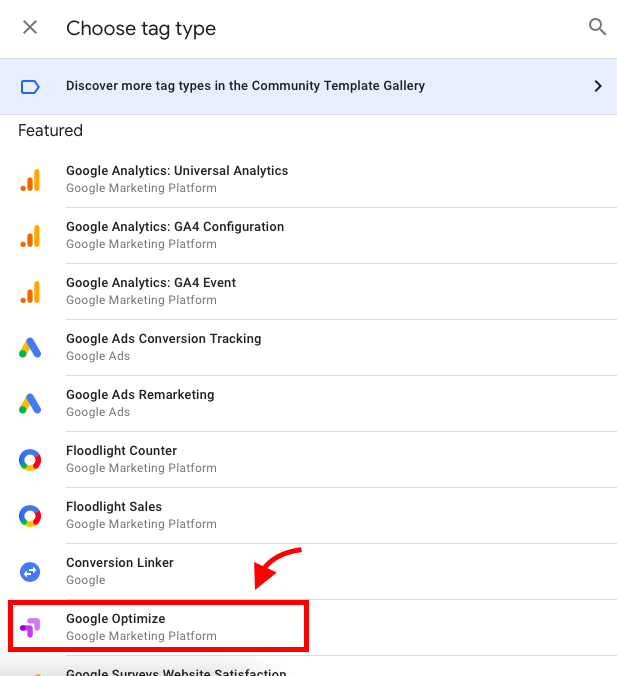
- به قسمت تگها بروید و در بخش Tag Configuration یک روی ایجاد تگ جدید کلیک کنید. در قسمت انتخاب نوع تگ، از لیست موجود در بخش Featured گزینهی گوگل اپتیمایز (Google Optimize) را انتخاب کنید.

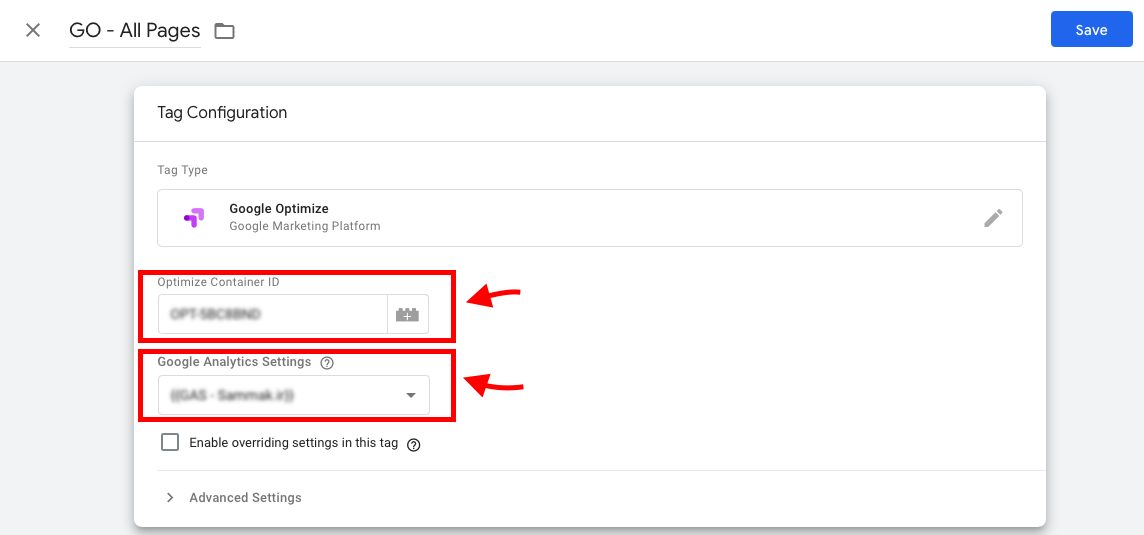
- کد کانتینر گوگل اپتیمایز یا همان Optimize Container ID را در قسمت مربوط به خودش وارد کنید.
- در قسمت Google Analytics Settings، متغیر عمومی Google Analytics Settings را که از قبل ساختهاید، انتخاب کنید. اگر تا به حال چنین متغیری نساختهاید، روی گزینهی new variable کلیک کنید و در پنجرهی باز شده، Tracking ID مربوط به گوگل آنالیتیکس را وارد کنید و گزینه Save را بزنید.

- تگ را بدون هیچ تریگری ذخیره کنید. دقت کنید که نباید هیچ تریگری برای تگ گوگل اپتیمایز بسازید و این تگ را بدون تریگر ذخیره کنید.
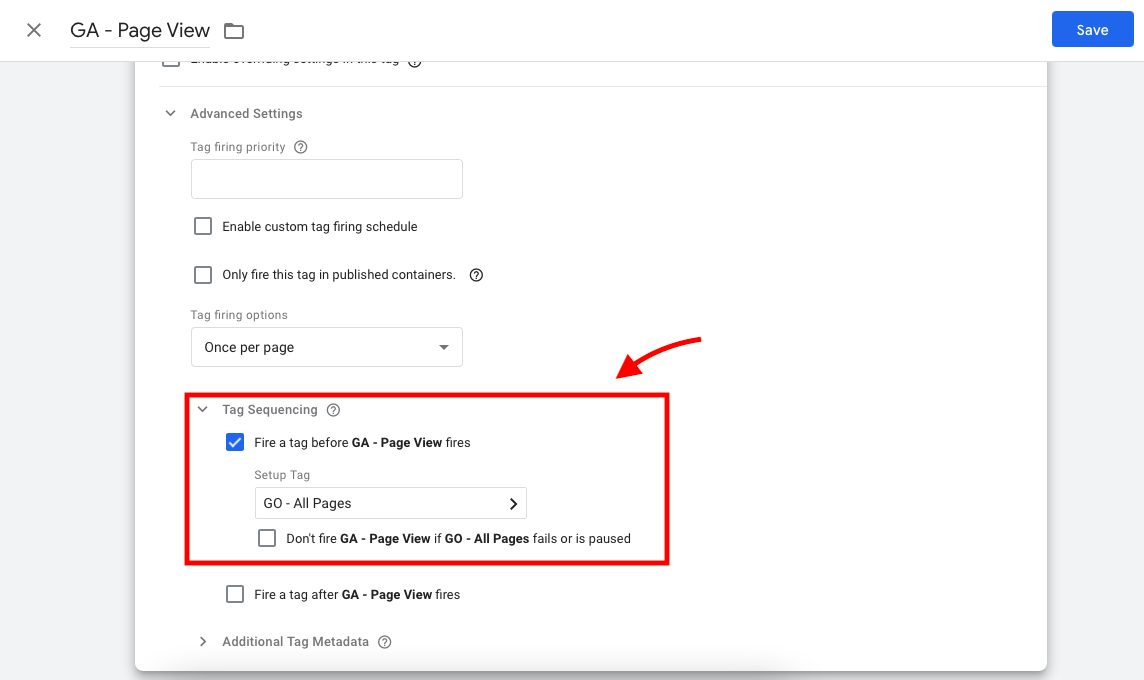
- تگی را که در تگ منیجر برای Pageview گوگل آنالیتیکس ساختهاید، باز کنید. به قسمت Advanced Settings بروید و بخش Tag Sequencing را باز کنید.
- در این قسمت در بخش Fire a tag before مشخص کنید که قبل از تگ Pageview گوگل آنالیتیکس، کدام تگ فایر شود. تگ مربوط به گوگل اپتیمایز را که در مرحلهی قبل ساخته بودید، در این قسمت به عنوان تگ قبل از گوگل آنالیتیکس وارد کنید. با این کار به تگ منیجر دستور میدهید که قبل از اجرای تگ گوگل آنالیتیکس، تگ گوگل اپتیمایز را اجرا کند.
- در بخش Tag Firing Option با انتخاب گزینه Once per page مشخص کنید تگ گوگل اپتیمایز یک بار به ازای هر صفحه فایر شود.

- تنظیمات گوگل اپتیمایز شما با موفقیت انجام شده است. حالا برای اینکه تنظیمات پیاده شوند، یک بار تغییرات را پابلیش کنید. برای اینکار باید دکمهی Submit گوگل تگ منیجر را بزنید و پس از انتخاب یک اسم، آن را پابلیش کنید.
تبریک میگویم. شما موفق شدهاید گوگل اپتیمایز را به روش درست روی سایتتان نصب کنید.
روش سوم – نصب گوگل اپتیمایز با استفاده از کد Analytics.js
اگر از کد ترکینگ analytics.js برای گوگل آنالیتیکس استفاده میکنید، میتوانید با اضافه کردن یک خط کد به آن، کار نصب گوگل اپتیمایز را انجام دهید. کد ترکینگ analyics.js یا همان یونیورسال آنالیتیکس (Uneversal Analytics) از روشهای مرسوم نصب گوگل آنالیتیکس است و چنین شکلی دارد:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
حالا باید کد ظرف (همان Container ID) گوگل اپتیمایز را به کد بالا اضافه کنیم. دقت کنید که کد ظرف گوگل اپتیمایز شما ممکن است به یکی از دو شکل OPT-A1B2CD یا GTM-A1B2CD باشد. حالا به کد زیر دقت کنید:
ga('require', 'OPT_CONTAINER_ID');
در این خط کد، به جای OPT_CONTAINER_ID باید کد ظرف یا همان Container ID خودتان را وارد کنید. حالا دیگر کار تقریبا تمام است و باید این خط کد را دقیقا در جای مشخصشدهی زیر در کد ترکینگ analytics.js خودتان قرار دهید.
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('require', 'OPT_CONTAINER_ID');
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
نصب آنتی فلیکر (Anti Flicker) گوگل اپتیمایز
حالا دیگر مراحل نصب گوگل اپتیمایز تمام شده است. اما بد نیست دربارهی کد آنتی فلیکر گوگل اپتیمایز هم با هم صحبت کنیم. شما قرار است با استفاده از گوگل اپتیمایز، تجربههایی را اجرا کنید تا ببینید که کاربران به کدام یک از آنها روی خوش نشان میدهند. زمانی که از گوگل اپتیمایز یا هر ابزار تست دیگری استفاده میکنید، ممکن است اجرای ورژن B (که وابسته به اجرای کد جاوا اسکریپت است) کمی طول بکشد. در چنین شرایطی کاربرتان ابتدا همان ورژن A (ورژن کنترل) را خواهد دید و با یک تاخیر چند ثانیهای یا چند صدم ثانیهای ورژن B را مشاهده خواهد کرد. مثلا شما تعیین کردهاید که در ورژن B، رنگ یک دکمهی آبی (در ورژن کنترل) به سبز تغییر کند. اما کاربر ابتدا به مدت کوتاهی دکمه را به رنگ آبی خواهد دید و بعد شاهد سبز شدن آن خواهد بود! زمانی که این اتفاق رخ میدهد، میگوییم یک فلیکر (Flicker) رخ داده است. احتمالا شما هم نمیخواهید که چنین اتفاقی رخ بدهد و کاربرتان دست شما را بخواند. برای رفع این مشکل، میتوانیم از راهنمای آنتی فلیکر گوگل اپتیمایز استفاده کنیم. با این کار، تا زمانی که کد گوگل اپتیمایز لود نشده است، هیچ چیزی به کاربر نشان داده نمیشود و پس از لود شدن کد، نسخهی درست به نمایش در خواهد آمد.
در صورتی که فلیکر اتفاق بیفتد، کاربران شما هم ورژن A را خواهند دید و هم ورژن B را!
گوگل اپتیمایز دوستداشتنی
گوگل اپتمایز کاری کرد تا A/B Testing و MVT به رایگان در اختیار مارکترها قرار بگیرد. حالا که این ابزار فوقالعاده را در اختیار داریم، حیف است که از آن استفاده نکنیم. سعی کردم تمام روشهای نصب گوگل اپتیمایز (البته به غیر از روشی که مربوط به کد ترکینگ gtag.js است) را برایتان توضیح دهم. خودم از روش گوگل تگ منیجر استفاده میکنم و به این روش بیشتر علاقه دارم؛ اما شما میتوانید هر کدام از روشهای دیگر را انتخاب کنید. امیدوارم که بهینهسازی خوبی را با گوگل اپتیمایز تجربه کنید.
منبع عکس کاور این پست، سایت Freepik است.
